Durante los procesos de automatización y testing es muy frecuente encontrarnos con formularios, validaciones, con elementos web en general que se suelen terminar haciendo a mano ya que poca es poco conocido el proceso de cómo automatizar la navegación y rellenado de formularios web.
En este artículo vamos a explicar cómo podemos combinar Selenium y PowerShell para automatizar el rellenado de formularios web.
En este artículo vamos a explicar cómo podemos combinar Selenium y PowerShell para automatizar el rellenado de formularios web.
Selenium:
Selenium (https://www.selenium.dev/) es un framework gratuito y de código abierto para automatizar las pruebas del navegador web. Y dado que Selenium es portable y admite varios idiomas, está disponible para usar con PowerShell.
Selenium lanza una instancia de navegador web en el que se le pueden lanzar comandos (clics, búsquedas, tecleo de teclas) y se pueden mandar y recibir objetos.
Para este artículo vamos a rellenar un formulario de google forms que hemos creado específicamente para este post a modo de ejemplo.
Primeros pasos con Selenium y PowerShell:
En una consola de PowerShell como Administrador:
#Instalamos módulo
Install-Module -Name Selenium
Selenium (https://www.selenium.dev/) es un framework gratuito y de código abierto para automatizar las pruebas del navegador web. Y dado que Selenium es portable y admite varios idiomas, está disponible para usar con PowerShell.
Selenium lanza una instancia de navegador web en el que se le pueden lanzar comandos (clics, búsquedas, tecleo de teclas) y se pueden mandar y recibir objetos.
Para este artículo vamos a rellenar un formulario de google forms que hemos creado específicamente para este post a modo de ejemplo.
Primeros pasos con Selenium y PowerShell:
En una consola de PowerShell como Administrador:
#Instalamos módulo
Install-Module -Name Selenium
A continuación, vemos que versión de Google Chrome tenemos instalada con PowerShell.
Necesitaremos saber la versión para cuando utilizemos chromedriver.
(Get-Item (Get-ItemProperty 'HKLM:\SOFTWARE\Microsoft\Windows\CurrentVersion\App Paths\chrome.exe').'(Default)').VersionInfo
Utilizaremos ChromeDriver.
ChromeDriver es una herramienta de código abierto para pruebas automatizadas de aplicaciones web en muchos navegadores, proporciona capacidades para navegar a páginas web, entrada de usuario, ejecución de JavaScript, etc..
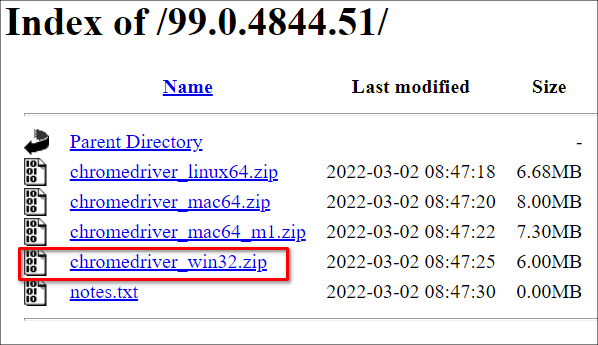
Descargar ChromeDriver:
Entramos en: https://chromedriver.chromium.org/downloads
Y según la versión que tengamos elegimos de Google Chrome, elegiremos el link correspondiente:
Después elegimos la versión para el sistema operativo que usemos, en nuestro caso para Windows 10 sería:
Una vez descargado el ChromeDriver lo descomprimimos en cualquier ruta, nosotros usaremos: C:\ChromeDriver\
Y establecemos la variable de entorno ChromeWebDriver utilizando PowerShell:
$env:ChromeWebDriver = "c:\chromeDriver\"
Con esto ya tenemos todo a punto para empezar.
Recolección de información:
El segundo paso sería conseguir los datos de navegación:
RutaURL: 'https://Ejemplo-de-URL'
Una vez dentro necesitamos saber cómo identificar los campos que habrá que rellenar.
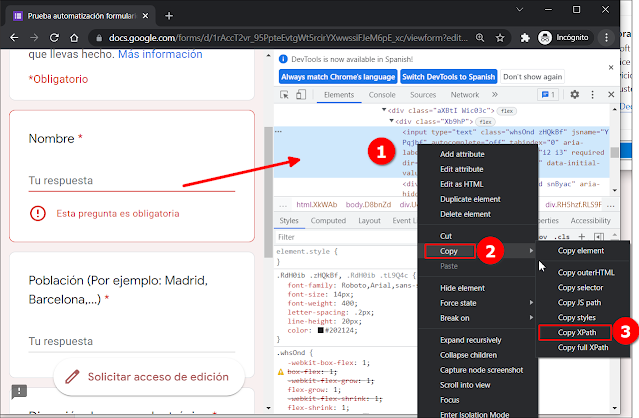
Para ello usaremos las herramientas de desarrollo del navegador:
1) Pulsamos botón derecho sobre el campo -> Inspeccionar
2) Pulsamos de nuevo botón derecho sobre el texto seleccionado automáticamente -> Copy -> Copy XPath.
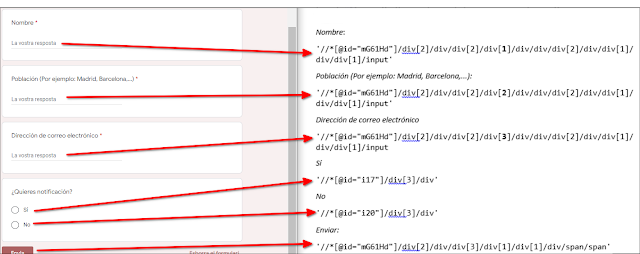
Para nuestro formulario ('https://Ejemplo-de-URL') sería:
Nombre:
'//*[@id="mG61Hd"]/div[2]/div/div[2]/div[1]/div/div/div[2]/div/div[1]/div/div[1]/input'
Población (Por ejemplo: Madrid, Barcelona,...):
'//*[@id="mG61Hd"]/div[2]/div/div[2]/div[2]/div/div/div[2]/div/div[1]/div/div[1]/input'
Dirección de correo electrónico
'//*[@id="mG61Hd"]/div[2]/div/div[2]/div[3]/div/div/div[2]/div/div[1]/div/div[1]/input
Sí
'//*[@id="i17"]/div[3]/div'
No
'//*[@id="i20"]/div[3]/div'
Envía:
'//*[@id="mG61Hd"]/div[2]/div/div[3]/div[1]/div[1]/div/span/span'
Ahora que ya tenemos todas las rutas XPath de cada elemento del formulario a rellenar podemos proceder a desarrollar el script.
Desarrollo del script
#Instalamos módulo
Install-Module -Name Selenium
Desarrollo del script
#Instalamos módulo
Install-Module -Name Selenium
#Definimos en variable de entorno la ruta dónde está descargado el ChromeDriver
$env:ChromeWebDriver = "c:\ChromeDriver\"
Una vez iniciada la instancia del navegador ya podemos introducir la URL:
#Introducimos la URL en la instancia de navegador
Enter-SeUrl -Driver $Driver -Url 'https://Ejemplo-de-URL'
Vamos utilizando las rutas XPath que teníamos apuntadas del principio para ir escribiendo (SendKeys) en cada elemento:
#Escribimos en 'Nombre'
$Driver.FindElementByXPath('//*[@id="mG61Hd"]/div[2]/div/div[2]/div[1]/div/div/div[2]/div/div[1]/div/div[1]/input').sendkeys("Mi nombre aquí")
#Escribimos en 'Población (Por ejemplo: Madrid, Barcelona,...)'
$Driver.FindElementByXPath('//*[@id="mG61Hd"]/div[2]/div/div[2]/div[2]/div/div/div[2]/div/div[1]/div/div[1]/input').sendkeys("Barcelona")
#Escribimos en 'Dirección de correo electrónico'
$Driver.FindElementByXPath('//*[@id="mG61Hd"]/div[2]/div/div[2]/div[3]/div/div/div[2]/div/div[1]/div/div[1]/input').sendkeys("MiEmail@midominio.com")
#Seleccion de opciones
#Click en 'Sí'
$Driver.FindElementByXPath('//*[@id="i17"]/div[3]/div').click()
#Click en botón de 'Envia'.
$Driver.FindElementByXPath('//*[@id="mG61Hd"]/div[2]/div/div[3]/div[1]/div[1]/div/span/span').click()
#Limpiamos y cerramos
$Driver.Close()
$Driver.Quit()
Otros usos de la automatización web:
- Migrar datos de un sitio a una web o desde una web a otro destino.
- Automatizar monitorización de sitios web, ya sea simulando una compra de un producto etc.
- Automatizar altas de usuarios en todos los servicios externos que se usa web para las altas (intranet, CRM, servicios cloud…)
- Descargas de facturas de webs proveedores, drivers…
- Programación de eventos en formularios web.
- Gestión de proveedor DNS…
- Cuéntanos en los comentarios otros usos que se te ocurran.
Script completo:
#Instalamos módulo
Install-Module -Name Selenium
#Definimos en variable de entorno la ruta dónde está descargado el ChromeDriver
$env:ChromeWebDriver = "c:\ChromeDriver\"
#Lanzamos instancia de navegador
$Driver = Start-SeChrome
#Introducimos la URL en la instancia de navegador
Enter-SeUrl -Driver $Driver -Url 'https://Ejemplo-de-URL'
Start-Sleep 5
#Escribimos en 'Nombre'
$Driver.FindElementByXPath('//*[@id="mG61Hd"]/div[2]/div/div[2]/div[1]/div/div/div[2]/div/div[1]/div/div[1]/input').sendkeys("Mi nombre aquí")
#Escribimos en 'Población (Por ejemplo: Madrid, Barcelona,...)'
$Driver.FindElementByXPath('//*[@id="mG61Hd"]/div[2]/div/div[2]/div[2]/div/div/div[2]/div/div[1]/div/div[1]/input').sendkeys("Barcelona")
#Escribimos en 'Dirección de correo electrónico'
$Driver.FindElementByXPath('//*[@id="mG61Hd"]/div[2]/div/div[2]/div[3]/div/div/div[2]/div/div[1]/div/div[1]/input').sendkeys("MiEmail@midominio.com")
#Seleccion de opciones
#Click en 'Sí'
$Driver.FindElementByXPath('//*[@id="i17"]/div[3]/div').click()
#Click en 'No'
$Driver.FindElementByXPath('//*[@id="i20"]/div[3]/div').click()
#Click en botón de 'Envia'.
$Driver.FindElementByXPath('//*[@id="mG61Hd"]/div[2]/div/div[3]/div[1]/div[1]/div/span/span').click()
#Limpiamos y cerramos
$Driver.Close()
$Driver.Quit()
Recuerda el lema: “Si no llegas a todo es que no estás automatizando lo suficiente”

















Lo voy a probar y te aviso, de cualquier forma es un excelente trabajo de investigación
ResponderEliminarJavier Terán
Buenas, excelente trabajo, saben si existe la posibilidad mediante Selenium de abrir chrome con un perfil en concreto (cookies y configuraciones guardadas)
ResponderEliminar